国内疫情数据的爬取及可视化分析
项目背景
2020的春天,一场疫情突袭中华大地。新型冠状病毒从爆发至今,围绕疫情的各种数据和信息成为大众了解事态的窗口。请收集并整理了从疫情开始以来的各项数据,此样例以可视化的方式从不同角度围绕疫情及相关信息进行设计,并制作相关主题的可视化图作品。前端技术栈:Vue、Vue-cli、Vuex、Axios(用于前后端联调)、Javascript、Stylus、element-ui、echarts(可视化组件) 后端技术栈:Koa(基于nodejs)、Axios(用于前后端联调)
项目功能及展示
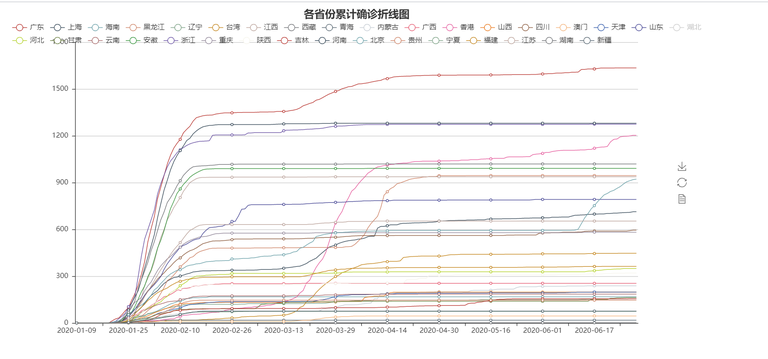
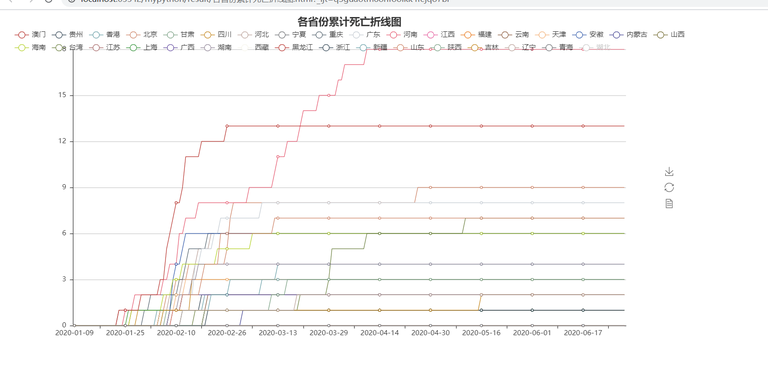
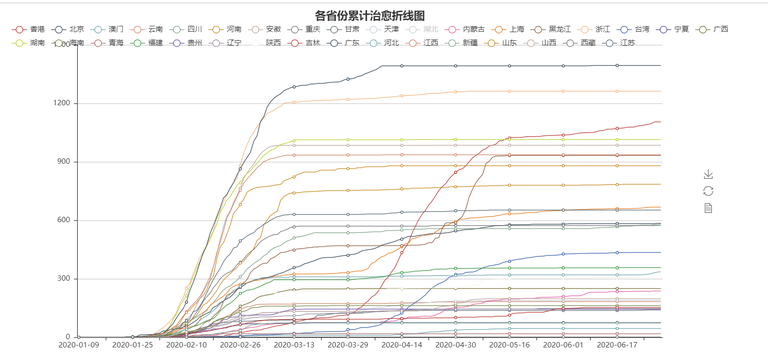
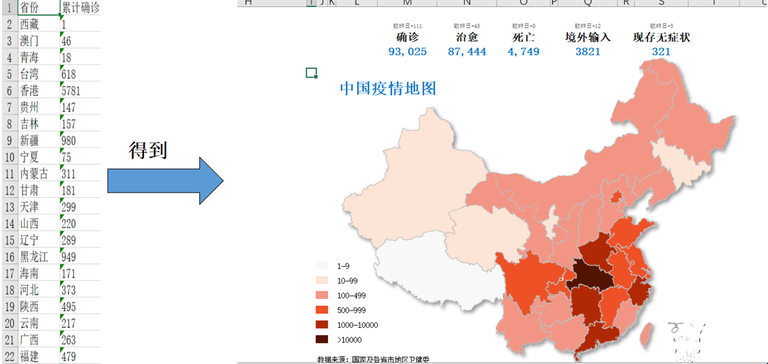
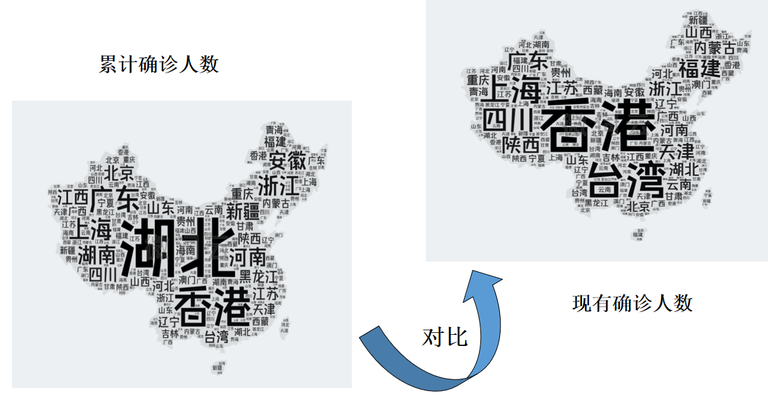
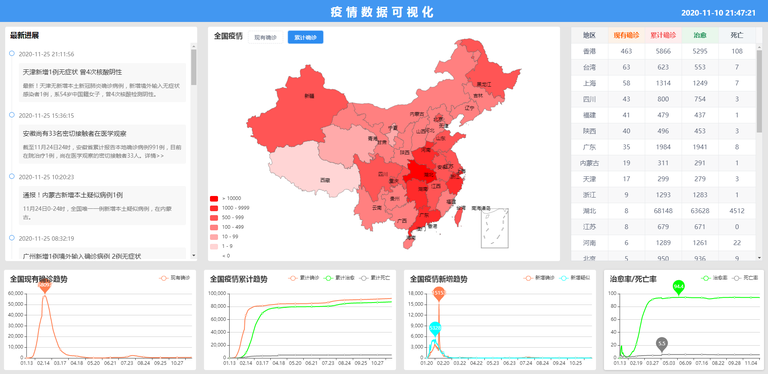
国内疫情数据的爬取及可视化分析系统,通过网络爬虫技术爬取实时爬取国内疫情数据,利用数据处理、数据存储、数据分析与挖掘等技术,将全国各省市的海量疫情统计数据以各省份确诊折线图、各省份累计治愈折线图、各省份累计死亡折线图,疫情地图分布等,通过不同视角和维度进行动态可视化展示。并对累计确诊人数和现有确诊人数可视化技术图像比对,可以清晰看出我国各省市控制疫情的最新进展和成效。项目需求分析如下 :

项目功能包括数据爬取及实时,数据分析,数据可视化展示等。
数据爬取及实时更新:



数据分析并可视化展示:





主效果图如下:

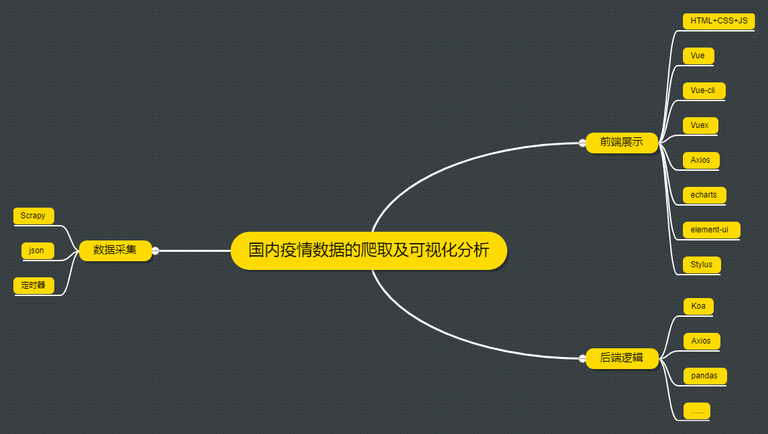
项目架构

本项目前端展示界面主要通过Vue、Vue-cli、Vuex进行界面搭建,结合当前流行的Echarts可视化工具,根据数据特征进行划分,选择合适的可视化指标进行可视化展示,使用Axios用于前后端联调,使用Javascript、Stylus、element-ui、echarts可视化组件来制作图形。后台采用Koa(基于nodejs)、Axios(用于前后端联调)技术实现,采用Pandas实现数据处理、数据统计与分析模型建立。数据采集采用网络爬虫的方式实现国内疫情数据采集,并通过定时器进行数据的实时更新。
项目优势/特色
疫情数据采用爬虫实时获取、实时数据预处理及分析并实时更新到可视化界面、开发了最新进展,中国地图,疫情数据排名,四个线性图表等多个vue组件,图形主要采用echarts组件进行数据渲染、框架采用前后端分离模式。本作品技术重难点:
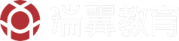
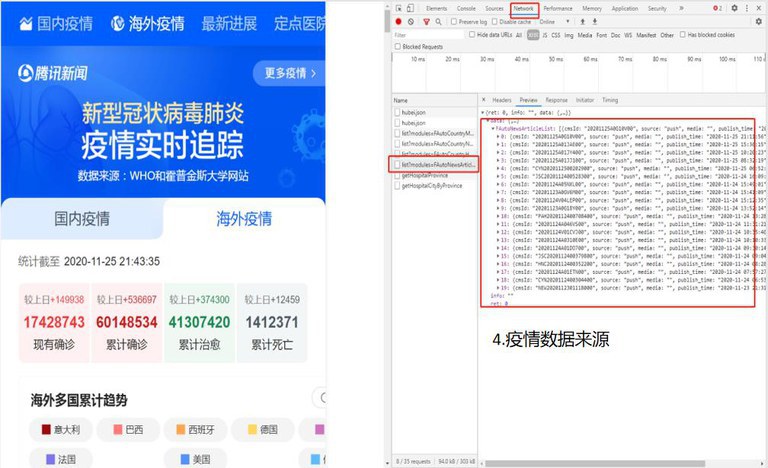
a.疫情数据获取
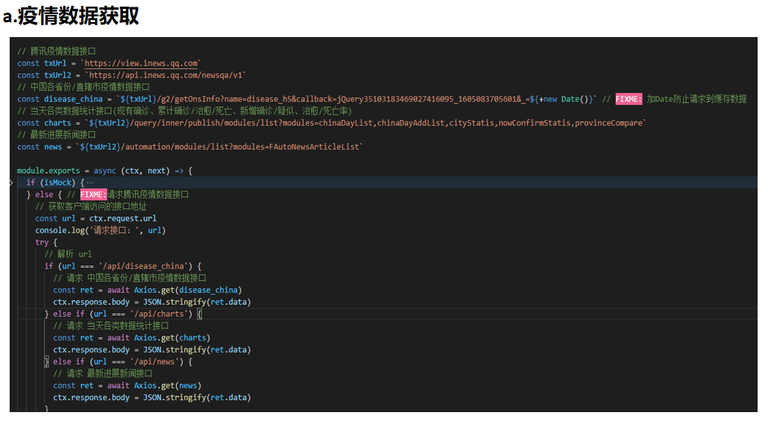
b.定时更新数据
c.Vue组件开发
d.前后端分离开发