运动手环数据分析系统
项目背景
运动手环数据分析,学校有天然的数据优势。
实时监测学生的心率,运动量,并对其进行长期跟踪,使学生能够实时了解自己的健康状态并及时做出调整。
清楚感知和实时定位,通过长期的数据积累,对学生进行行为变化分析,从宏观的视野分类化、多维度数据收集对全校各学院的信息,学生行为轨迹进行可视化的展示,通过大数据分析,更加科学地了解学生的行为爱好。根据定位结果对学生的活动轨迹进行绘制,并分析出学生最常去的地方,帮助学校了解学生兴趣进行有效的调整。
项目架构
本项目参考目前较为成熟的MEAN框架,将负责前端页面的Angular替换为kendo-uiMEAN框架是当下成熟的一种Javascript全栈的开发架构。其首字母分别代表的是:(M)ongoDB——NoSQL的文档数据库,使用类JSON风格的数据结构来存储数据,同时原生支持Javascript;(E)xpress——基于Node的Web服务器框架;(A)agular——JS的前端开发框架,提供了声明式的双向数据绑定;(N)ode——基于V8引擎的运行时环境(JS语言开发),可以构建快速响应、可扩展的网络应用。
MongonDB是一个在概念上与其他大多数据库有较大区别的数据库,它允许类 JSON 数据在其中自由随意,这意味着数据库条目是灵活的,但同时也导致无效的记录成了一个非常容易遇到的问题。它不是通过 SQL 与数据库交互,而是使用其独有的方式。MongoDB优点(*为重要特性): *面向文档存储(类JSON数据模式简单而强大) *动态查询全索引支持,扩展到内部对象和内嵌数组*查询记录分析 *快速,就地更新高效存储二进制大对象 (比如照片和视频) 复制和故障切换支持Auto- Sharding自动分片支持云级扩展性 MapReduce 支持复杂聚合商业支持,培训和咨询MongoDB缺点: *不支持事务(最新版本已支持) MongoDB没有如MySQL那样成熟的维护工具
Express前端页面主要是展示数据,最好与数据解耦,因此需要和后端进行交互,获取数据内容。这样可以将前后端分离前后端分离中,所有用到的展现数据都是后端通过异步接口(AJAX/JSONP)的方式提供的,前端只管展现。前后端分离的好处: 1:前后端可以同时开发,互不影响 2:后台错误不会直接反映到前台,错误较为友好 3:由于后台是很难去探知前台页面的分布情况,而这又是JS的强项,而JS在浏览器环境又是无法独立对服务器进行操作的。所以单单用后台去控制整体页面,又或者只靠JS完成效果,都会难度加大,前后台各尽其职可以最大程度的减少开发难度。
Kendo UI 是一套 JavaScript 函数库,提供抽象化、可自订主题的 GUI 控制项与动画效果。基于 Kendo JavaScript函式库,可用来建构互动式的 Web 应用。本项目采用的Kendo UI 基于jQuery,代码简洁友好,容易上手,可以加快开发效率。同时与Webpack打包工具结合,使代码结构清晰明了。
Node.js是一个Javascript运行环境。Node.js对一些特殊用例进行优化,提供替代的API,使得V8在非浏览器环境下运行得更好。其特点为:
1. 它是一个Javascript运行环境
2. 依赖于Chrome V8引擎进行代码解释
事件驱动
非阻塞I/O
3. 轻量、可伸缩,适于实时数据交互应用
项目功能
整个项目分为两个部分,包括后端数据库处理以及前端页面展示。后端数据处理主要是负责的N与E部分,利用数据库中已有信息,根据前端页面展示需求,对数据进行处理,提供图标显示的数据,一期工程的主要内容为将数据进行简单处理并进行聚合。前端页面展示主要负责的“A”部分,根据需求将数据可视化,直观的对数据进行展示对比。
1)前端页面展示
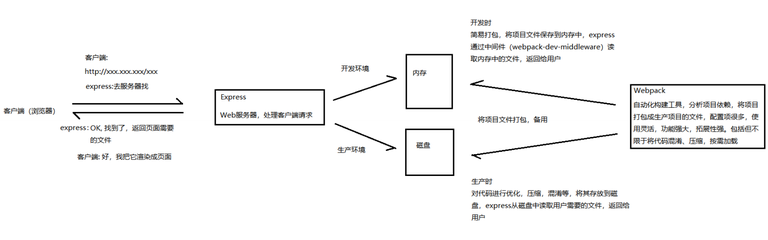
前端页面采用了上手容易的jquery Kendo-ui框架,并辅以Webpack自动化工具协助开发,形成前端的基础设施。而可视化方面选择了百度团队的echarts进行数据的可视化。页面布局采用了bootstrap来实现,极大简化了开发效率。
接下来对各个组件的功能角色进行简单的介绍

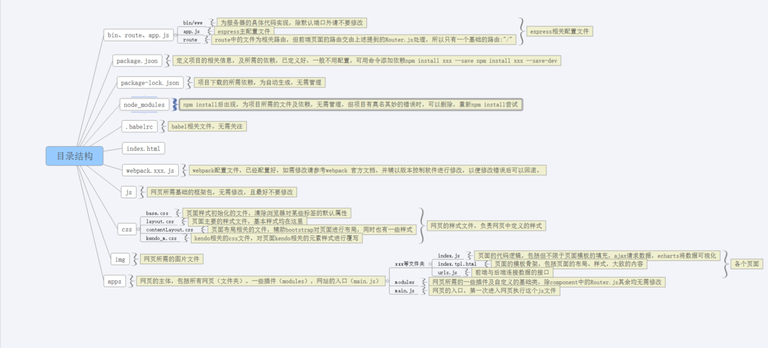
Express是基于NodeJS的Web服务器,其职责与Apache、Tomcat、Nginx等服务器类似,是处理客户端请求的应用。
目前来说express除下述提到的端口设置无需更改,如果需要更改,请参考http://expressjs.com/ 官网进行客制化,并注意版本号。用户访问页面大致发生了什么:
 Webpack也是如此,无需修改,如果有一定要修改的必要,请参考webpack官方文档https://webpack.js.org/concepts/
Webpack也是如此,无需修改,如果有一定要修改的必要,请参考webpack官方文档https://webpack.js.org/concepts/
各个组件的作用及webpack的作用:

前端代码使用Webpack实现自动化构建,简化了模块之间的相互引用,并且编译时可以将代码进行压缩混淆,优化代码,一定程度上保护了代码,同时具有按需加载的功能,优化网页的渲染。开发的代码amd的方式进行引用,使得前端代码得以模块化。
2)后端数据处理
在package.json文件中dependencies项中可以看到主要的依赖。其中大多是express、mongoose以及mongodb的中间件,用来管理优化功能的。DevDependencies中放有开发时的测试相关的依赖,可以适当学习使用。
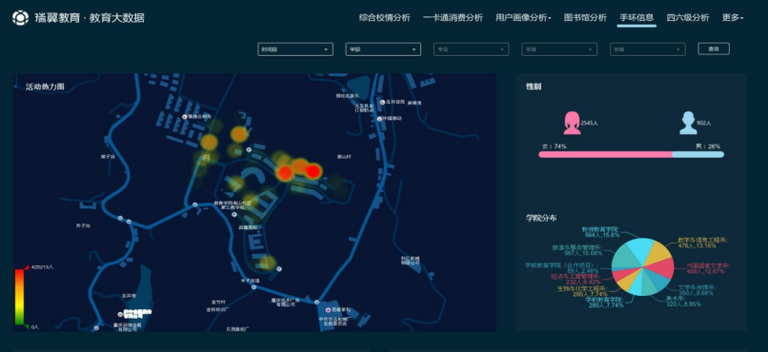
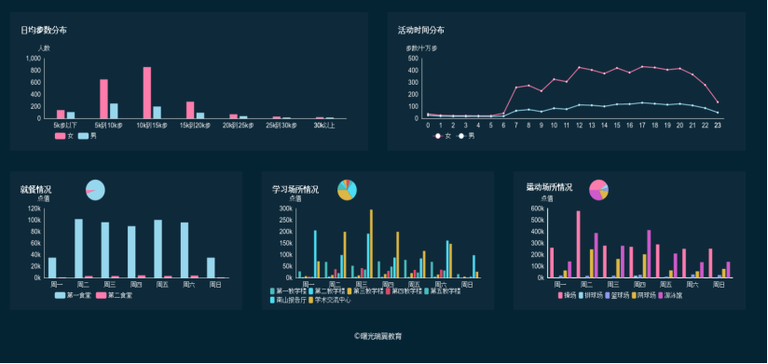
项目展示
活动热力图


项目优势
MEAN全栈框架中,MongoDB作为架构的高性能数据库,提供灵活、强大的数据操作功能。得益于NodeJS运行时环境,使用Javascript编写后端得以实现,而Javascript编写的后端通过NodeJS负责与MongoDB的交互及逻辑的处理。Express作为后端服务器,处理前后端基于RESTful API的交互。而前端与用户对接的负责呈现的表现层即为Angular。这样的架构使各个组件松耦合,实现了前后端分离,代码逻辑与数据分离的成果。同时,此框架使用统一的Javascript语言,极大降低了开发难度及成本。此外,由于各个组件的松耦合,每一部分都是可以替换的。由于Angular更加适用于大量表单的场合,且学习、使用成本较高,架构也比较臃肿,不是很符合本项目的需求。所以经过比较,本项目的前端开发使用kendo-ui替换了Angular。